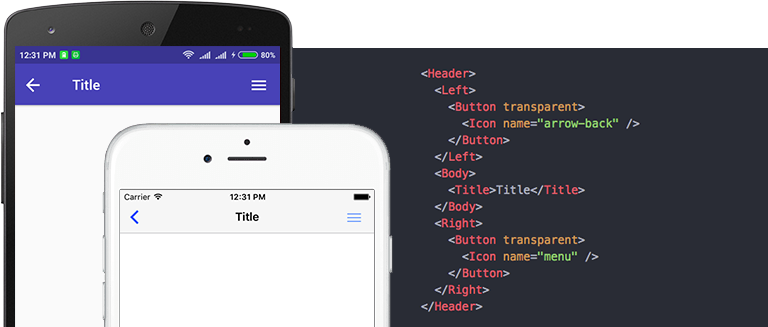
Theme not applying to components, header specifically? · Issue #2055 · GeekyAnts/NativeBase · GitHub

NativeBase - issue with Android StatusBar color/transprancy with Header component, icons on Android · Issue #3323 · GeekyAnts/NativeBase · GitHub

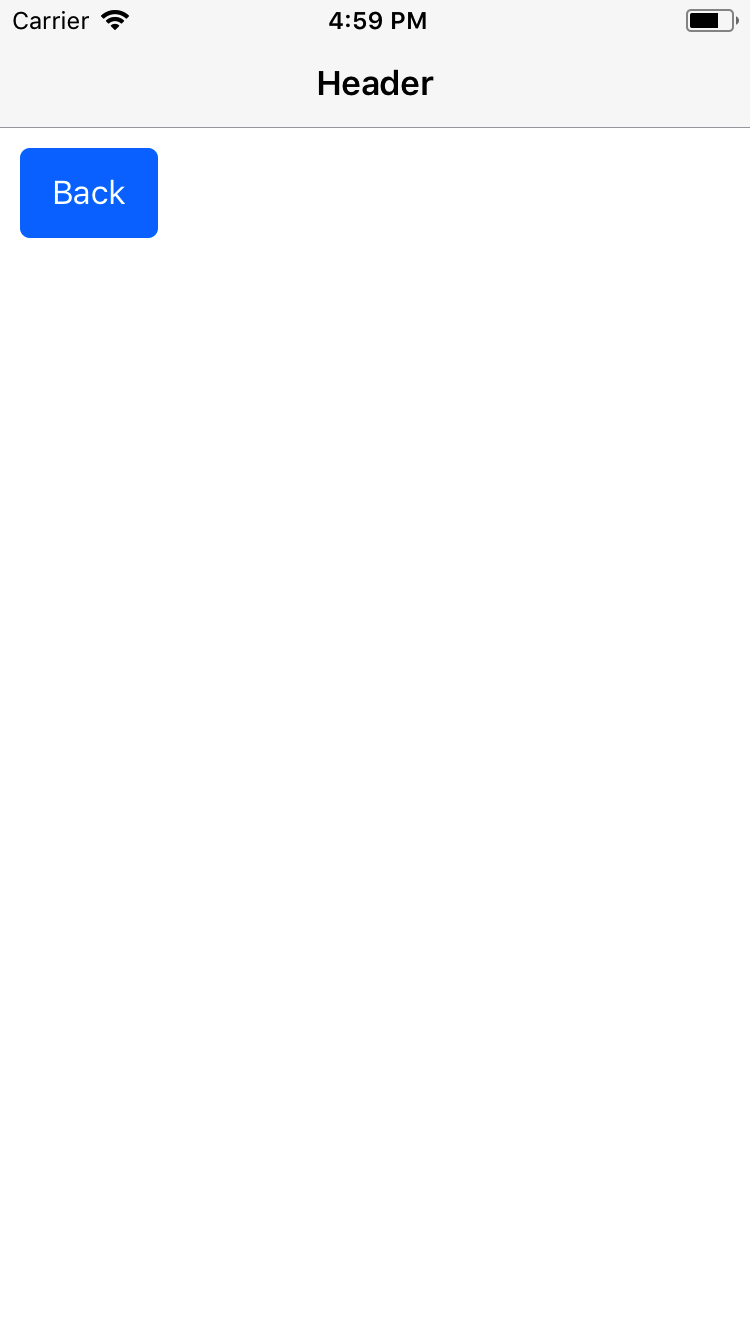
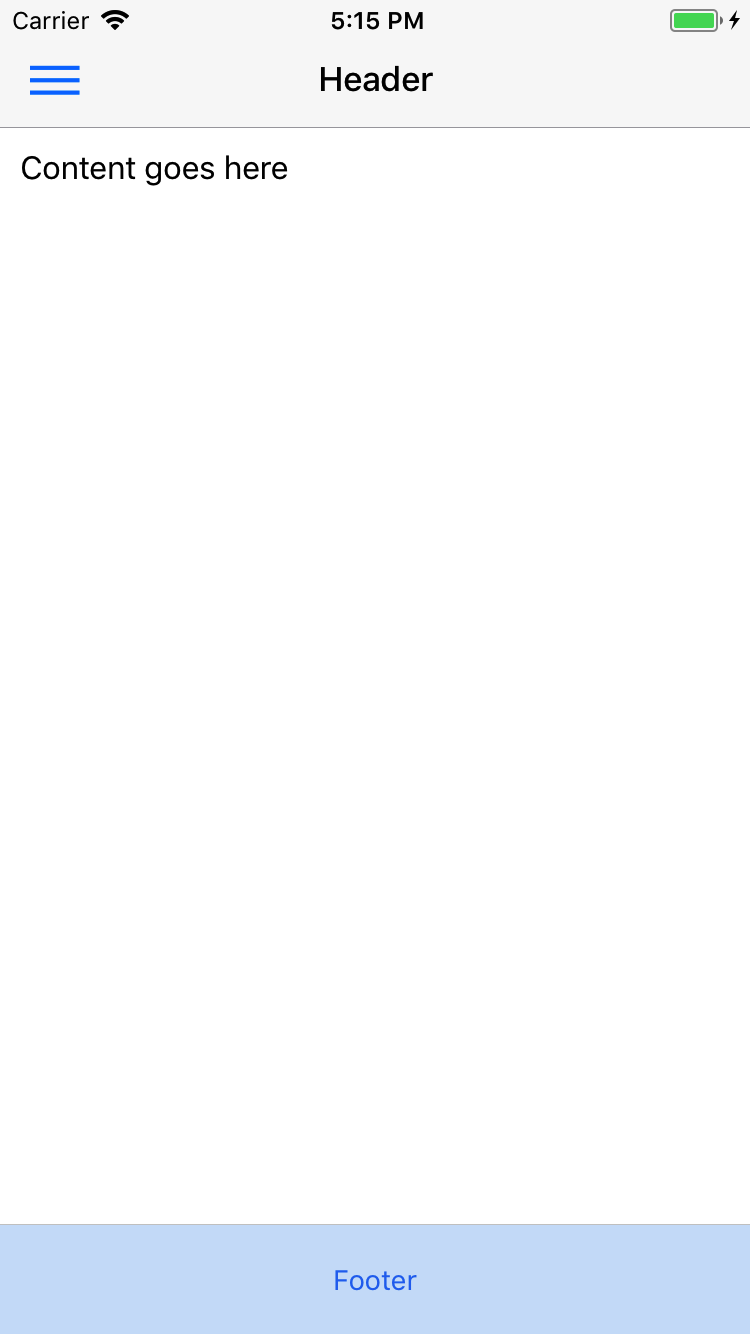
Problems using Header with React Navigation + Native Base · Issue #4874 · react-navigation/react-navigation · GitHub